Developing New Website Pages for SFTA: A UX-Driven Approach
Supporting Families Together Association (SFTA) is a Wisconsin-based non-profit dedicated to offering high-quality resources and training for childcare providers across the state. Their website aims to showcase training opportunities for childcare providers, as well as provide relevant childcare resources and data specific to Wisconsin.
Year
2024
Role
Web & UX Designer
Design Process
•
Design Process •
SFTA’s website underwent regular content updates to keep pace with changing information and data. During my time at the non-profit, I was involved in multiple website revamps, which included adding new content and reorganizing pages for better information flow.
This project began in January 2024 and wrapped up in April. Throughout the process, my colleagues and I evaluated what information would be most valuable to users. This led to the creation of the Advocacy page, which highlights our annual Advocacy Day event and ways for users to stay engaged. We also recognized the need to consolidate all the one-pagers used during the event into a single Publications page, providing a comprehensive resource for our data collections. Additionally, we focused on key features, such as an interactive map that displays childcare pricing across Wisconsin.
Transitioning Information from About Us to New Pages
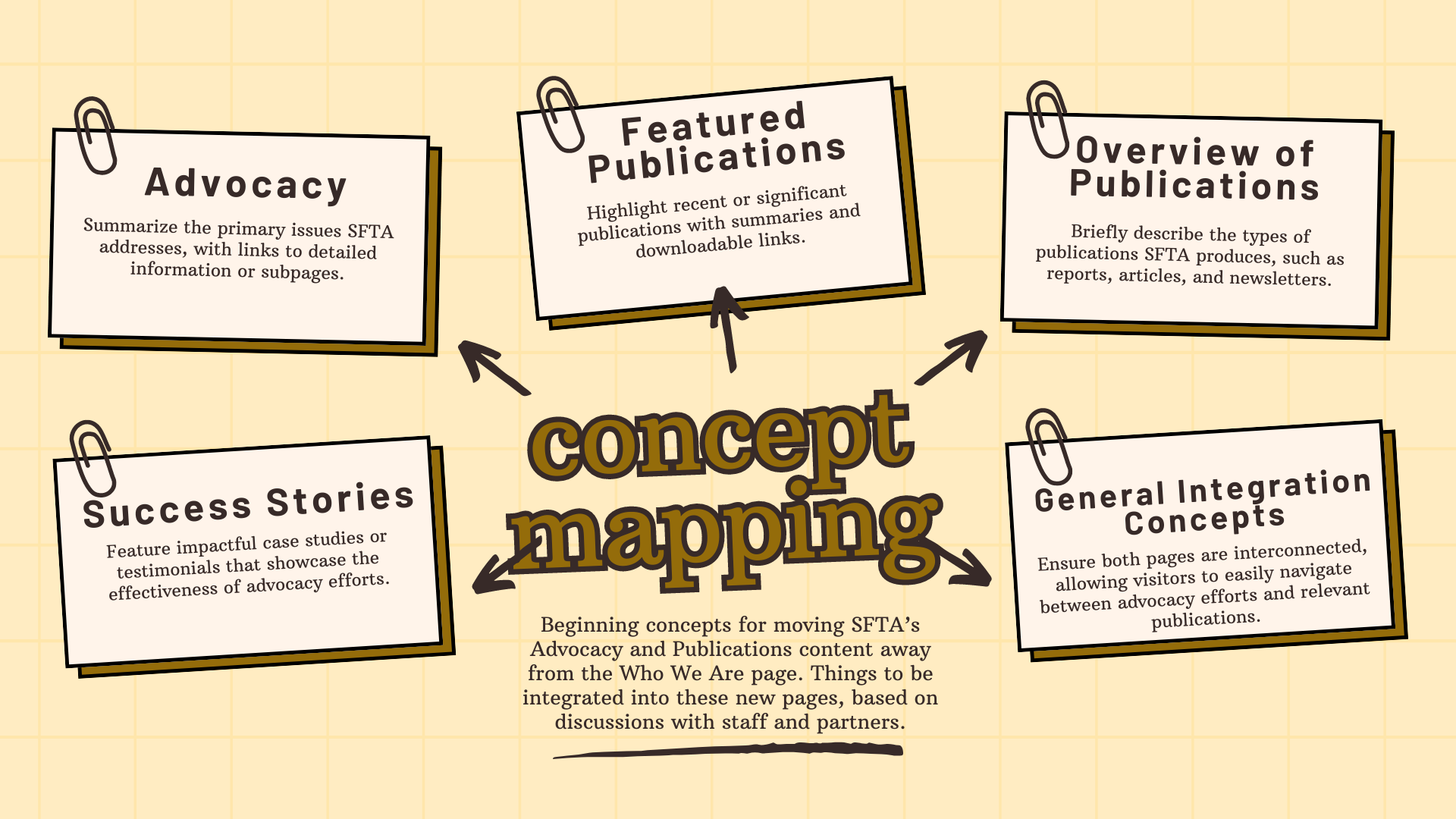
A key focus of this project was enhancing the user experience by effectively organizing and transferring the information from the About Us section into two distinct pages. We began by identifying the essential content for each page to ensure clarity and accessibility.
For the Advocacy Day page, we aimed to provide a comprehensive overview of SFTA’s Advocacy Day, incorporating not only event details but also valuable resources and the advocacy focus statement. This approach allows users to quickly find all relevant information in one centralized location, enhancing their understanding and engagement.
The Publications page presented a greater challenge in terms of categorization. We debated whether to include just the one-pagers featuring current childcare data or to also incorporate the Quarterly Newsletters, which offered additional resources compiled by staff. Ultimately, we decided to focus the Publications page on materials published using data extracted from Salesforce, ensuring that users have access to reliable, data-driven content.
In the process of designing one-pagers, I created mockups that prioritized user-friendly layouts. We iteratively refined these designs based on the specific data included, ensuring that the final products not only conveyed information effectively but also provided a seamless user experience.
Design Updates
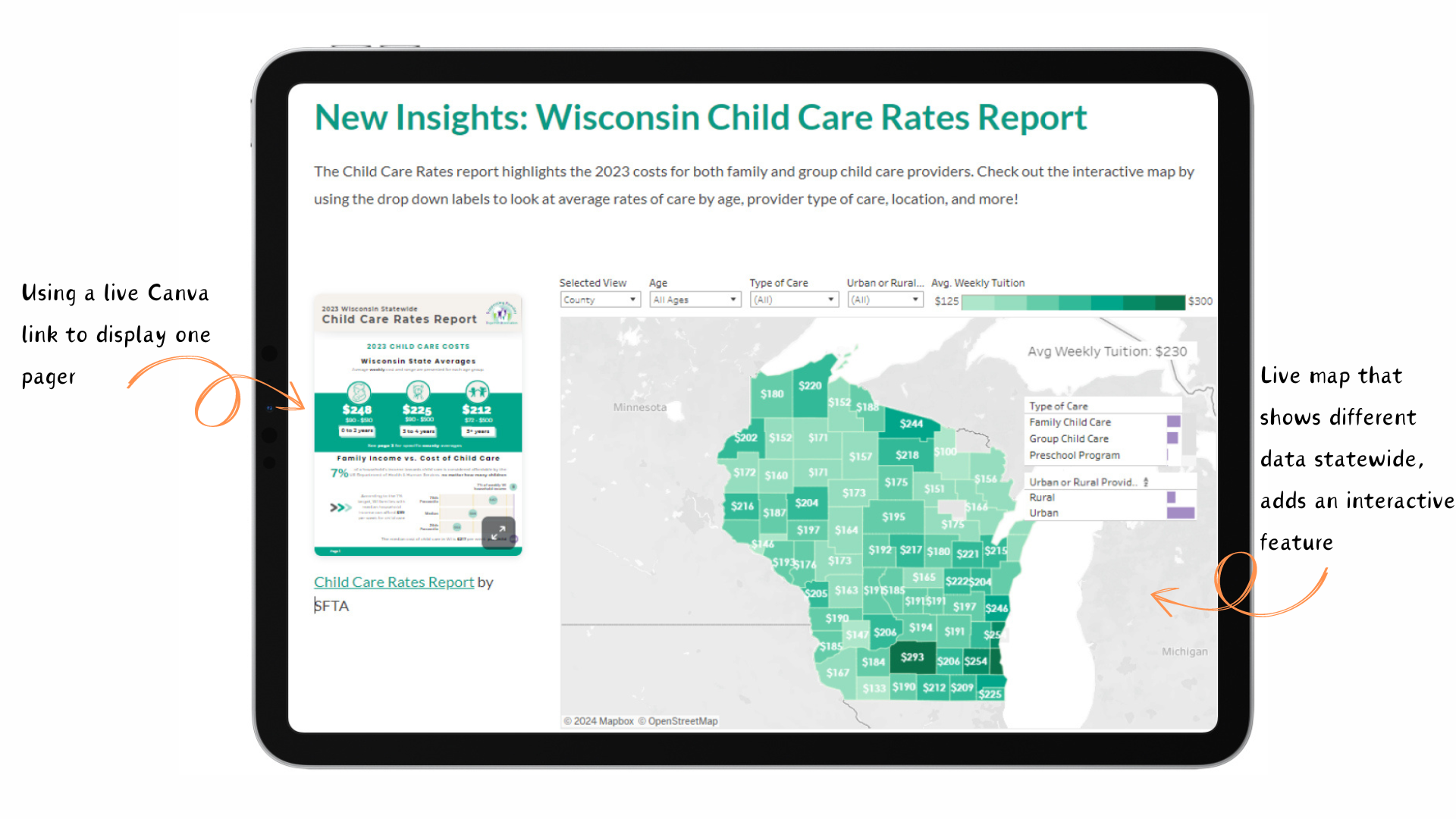
In developing these pages, we focused on logistics and key features, including an interactive map that showcases childcare pricing throughout Wisconsin. The team emphasized the importance of dynamic content, so I integrated videos, collapsible tabs, and linked PDFs via Canva for easy updates. Our main goal was to create an engaging design that encourages users to explore the resources and information available, while ensuring easy access to everything they need. This led me to include:
Subject-specific tabs
Infographics to visually break up large text sections
A combination of text and video for better engagement
Conclusion
As the project wrapped up, we aimed to launch the Advocacy page in tandem with the 2024 Advocacy Day event in April. This publication was crucial for marketing the event and provided an additional space to share important information beyond social media.
We also launched the Publications page for the event, utilizing QR codes on leave-behind materials for legislators. They could scan the code to access the new page, which gathered all the updated data in one user-friendly location, enhancing the overall user experience.